2024年5月現在、文字数カウント・ルーレット・タイマーを提供しています。 次のURLからアクセスできます。
作った経緯
Web上には既に様々なツールがありますが、広告が多かったり、画面がごちゃごちゃっとしていることが多いです。
先人の作ったものを悪く言いたいわけではないのですが、もう少しミニマルなサイトがあっても良いのに……と思っていました。
そういったモチベーションで探してみたのですがなかなか見つからなかったので、自分で作ることにしました。
最低限の機能と操作
できるだけ不要な機能や操作をなくすように心がけました。
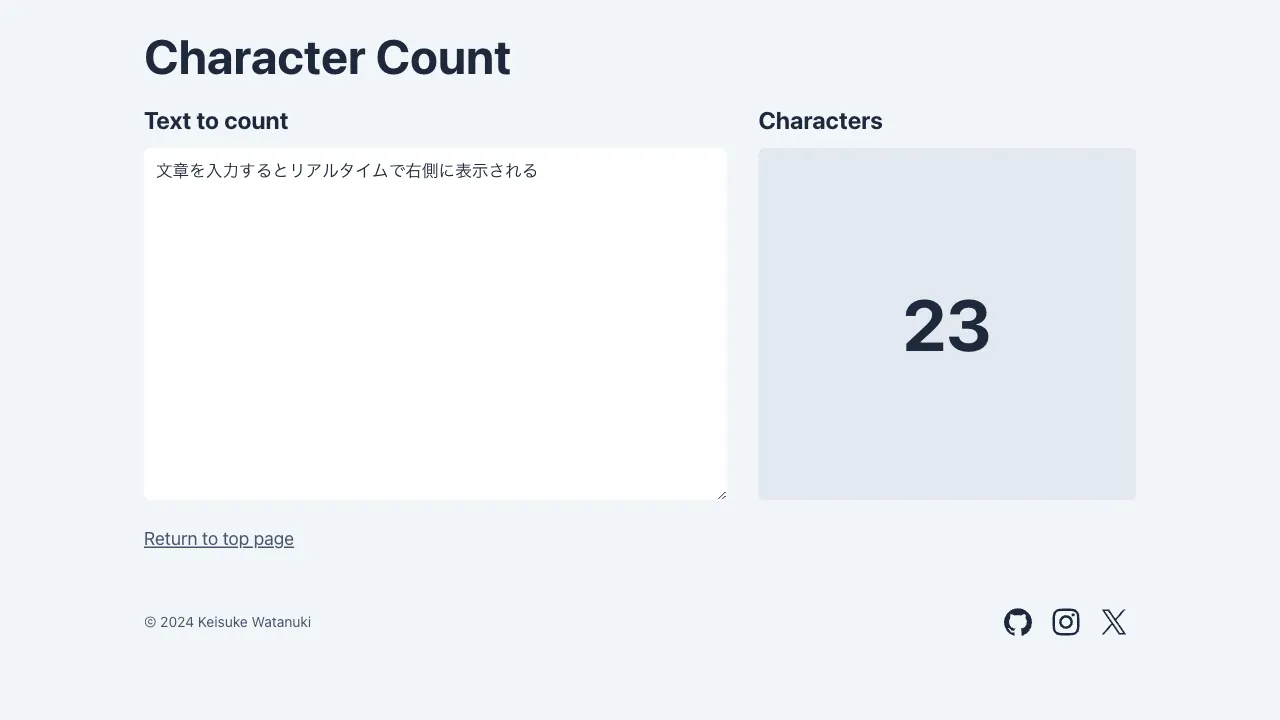
例えば、以下は文字数カウントのスクリーンショットです。

よくあるツールだと「文字数をカウントする」というボタンがあり、それをクリックすることでカウントが実行されます。
しかし、わざわざクリックをせずともリアルタイムにカウントされれば(大抵の)ユースケースでは問題無いと考えました。
また、スペースをカウントするか、改行をカウントするか、など細かなオプションがついていることも多いです。
そんなに厳密にカウントしたいときにWeb上のツールを使うこともないでしょう。 1つのカウント方式(スペースはカウントする、改行はしない)だけの表示としました。
逆に、サロゲートペアや異字体セレクタがあっても見た目通りに数えたいはずです。
というわけでstring.lengthではなくIntl.Segmenterを使用しました。
最低限にするといっても、すべてを簡単に済ませるのではなく、最低限に見えるように気を遣っている箇所もあります。
国際化対応
単に自分の練習としてやってみたかっただけなのですが、i18nも実施しています。
URLの/enか/jaで英語と日本語が切り替わります。
Playwrightによるテスト
恥ずかしながら、これまで個人開発ではほぼまったくテストを書いていませんでした。
今回、簡単な機能とは言えアプリケーションとしての体裁で提供するので、書かないわけにもいかないと思い取り組みました。
実施してみて、テストまで見据えた機能開発ができていないことを自覚しました。 具体的には、機能を作り終わった上でテストを書き、要素を取得しようとした段階でアクセシビリティロールがないことに気が付く、などです。
普段からアクセシビリティは意識しているつもりではいましたが、テストを書いてみてはじめて漏れに気づいた箇所は多かったです。 まだまだ修行が足りないと改めて認識しました。
はじめてのSvelte
これまでWebアプリケーションを作るときはReactしか使っていなかったのですが、今回はじめてSvelteを使ってみました。
本業では一部の事業にてSvelteを使用しているのですが、私自身がこれまで触ったことがありませんでした。 デザイナー組織の部長をしている以上、技術の評価も責任範囲です。 そんな中、分からないものを分からないまま評価するのは誠実ではないと考えて選んでみました。
他の技術との差を語れるほどの習熟度には至っていませんが、どれくらいのレベルだとどんなことができるか、なんとなくは分かったような気がします。 とは言えまだまだ浅いので、このサイトをプレイグラウンドとしてもう少し触ってみようと思います。
Cloudflare Pagesでのデプロイ
これまでVercelを使うことが多かったのですが、何か違うものが使ってみたいと思いCloudflare Pagesを使ってみました。
軽くしか使っていないのでそう大した情報もありませんが、特別な設定無しにデプロイまでできて好印象です。
Cloudflare Registrarなどとあわせて使うともっと良さを感じられるのでしょうか?今後色々触ってみたいと思っています。
